

The default title for the filter
dialog box is "AFH FilterMeister Beta...". Let's change that
to "RGB Intensity Modulator" by using the Title keyword. While
we are at it, let's also set the filter category name, author name, copyright,
and description using the appropriate keywords.
| %ffp
Title:"RGB Intensity
Modulator" ctl(0):"Red intensity",range=(0,200),val=100
R,G,B:c*ctl(z)/100 |
| To specify a multiline quoted string (as with the Description key in the example above), end the first line with a quote ("), and begin and end each subsequent line with a quote ("). |
| To move the cursor in the source edit window to the next tab stop (i.e., the next multiple of 4 spaces), press Ctrl-TAB rather than TAB. (TAB is used to move between the various FM controls and windows.) |
The appearance of the dialog box
can be further customized with the Dialog keyword. To change
the background color of the dialog, use the Color subkey:
| %ffp
Title:"RGB Intensity Modulator"
Dialog:color=HunterGreen ctl(0):"Red intensity",range=(0,200),val=100
R,G,B:c*ctl(z)/100 |

| FM recognizes over 300 standard color names, including the X11 color names (AliceBlue, AntiqueWhite, ...), HTML color names (Aquamarine, BakersChocolate, ....), Java color names, Netscape "safe" color names, and Windows UI color names (COLOR_DESKTOP, COLOR_BTNFACE, ...). You can also specify a color directly as an RGB triple (e.g., RGB(255,254,0)) or an HTML-style color constant (e.g., #fffe00). Some other interesting colors to try: Salmon, Firebrick, MoneyGreen, and COLOR_WINDOW. A complete list of all color names is beyond the scope of this lesson; see the FM Reference Manual. |
If you want to get fancier, you can
specify a color gradient for the dialog background. The following creates
a vertical gradient shading from blue at the top to black at the bottom.
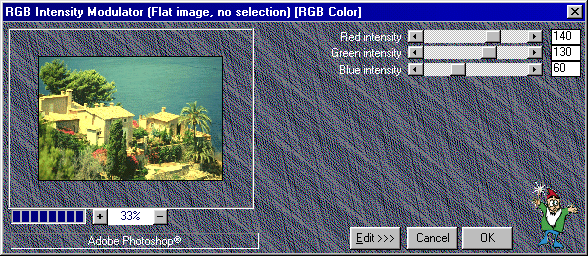
| %ffp
Title:"RGB Intensity Modulator"
Dialog:gradient=(blue,black) ctl(0):"Red intensity",range=(0,200),val=100
R,G,B:c*ctl(z)/100 |

To create a horizontal gradient running
from left to right, add the Horizontal keyword to the Gradient
subkey:
| %ffp
Title:"RGB Intensity Modulator"
Dialog:gradient=(cornflowerblue,navyblue,Horizontal) ctl(0):"Red intensity",range=(0,200),val=100
R,G,B:c*ctl(z)/100 |

One final bit of fanciness:
You can use a bitmap or JPEG image as the dialog background by specifying the
Image subkey in the Dialog key.
| FM does not yet support JPEG background images. Use standard Windows bitmap (*.bmp) images instead. |
If you want the image to be tiled
across the background, specify the 'Tile' subkey; otherwise, you will
get only one copy of the image. For example, to use one of the standard
Windows desktop tile bitmaps, code the following:
| %ffp
Title:"RGB Intensity Modulator"
Dialog:color=Green,image="Carved Stone.bmp",tile ctl(0):"Red intensity",range=(0,200),val=100
R,G,B:c*ctl(z)/100 |

| The image file name must be specified as a C-style quoted string. Since the backslash character (\) is an escape character in C strings, it is necessary to specify a double backslash (\\) in the string to denote each backslash in the path name. For example, the file c:\adobe\photoshop\plugins\mybmp.bmp would be specified as image="c:\\adobe\\photoshop\\plugins\\mybmp.bmp". Forgetting to double the backslashes is a common source of error. |
| If you specify a bare image file name (such as myfile.bmp) without a full path name, FM will search for the file in the following directories and in the following order: First the current default directory is searched; next, the standard system path list is searched (as specified by the PATH environment variable); finally, the paths specified by the FM_PATH environment variable are searched. If all searches fail (or if the file cannot be accessed for some other reason), FM will display an error message and then use the current background Color or Gradient specification instead. |
| It is good practice to specify a background Color or Gradient to be used in case a background Image cannot be loaded for some reason. |
Here's another background image example,
using another of the standard Windows background tiles:
| %ffp
Title:"RGB Intensity Modulator"
Dialog:color=gray,image="Sandstone.bmp",tile ctl(0):"Red intensity",range=(0,200),val=100
R,G,B:c*ctl(z)/100 |

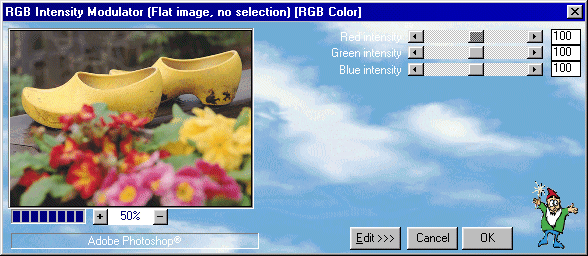
As a final example, you can stretch
a single image to cover the entire background by specifying the Stretch
subkey instead of the Tile subkey. The following example stretches
the standard Windows "clouds" bitmap to fill the entire dialog background.
| %ffp
Title:"RGB Intensity Modulator"
Dialog:color=SkyBlue,image="clouds.bmp",stretch ctl(0):"Red intensity",range=(0,200),val=100
R,G,B:c*ctl(z)/100 |

Go to Step
5 - Saving Your Filter
Home | Download | Documents | Tips & Tutorials | Code Library | Help / User Group | Order